Table Of Content

This works really well in maintaining the same spirit and consistency as the game itself. The New York Times was one of the first magazine sites to leverage the power of user-generated content backed by WordPress. They even developed a collaboration plugin for editors and journalists to work on the same article. That way, everyone can see the changes made to a post and who made them.
Building a better contact experience
WPForms is the best drag and drop form builder for WordPress, used by over 6 million professionals. You can use it to create stunning forms for your blog including contact forms, newsletter signup forms, payment forms, surveys, polls, and more. There are tons of customization options so that you can control every part of your design. For example, you can create stunning hover effects, apply background images or videos, and add animations to any element.
Key Takeaways For Blog Design Tips

However, this article will teach you to do it yourself for less than $100. Archcowebdesign.comWe're a Canadian Webflow agency that helps SaaS companies increase their revenue using high-converting websites. We've worked with over 200 SaaS companies and see an average 3.7x increase in website leads. Although this one officially shouldn't be in this list - I couldn't keep this one from you.
Content Marketing Institute

For example, Pagecloud recently introduced a series of features that allow your content to act responsive even though the website itself is still adaptive. A great design should look polished on all devices and browsers (yes, even Internet Explorer). If you’re building your site from scratch, we’d recommend using a cross-browser testing tool to make this tedious process faster and more efficient.
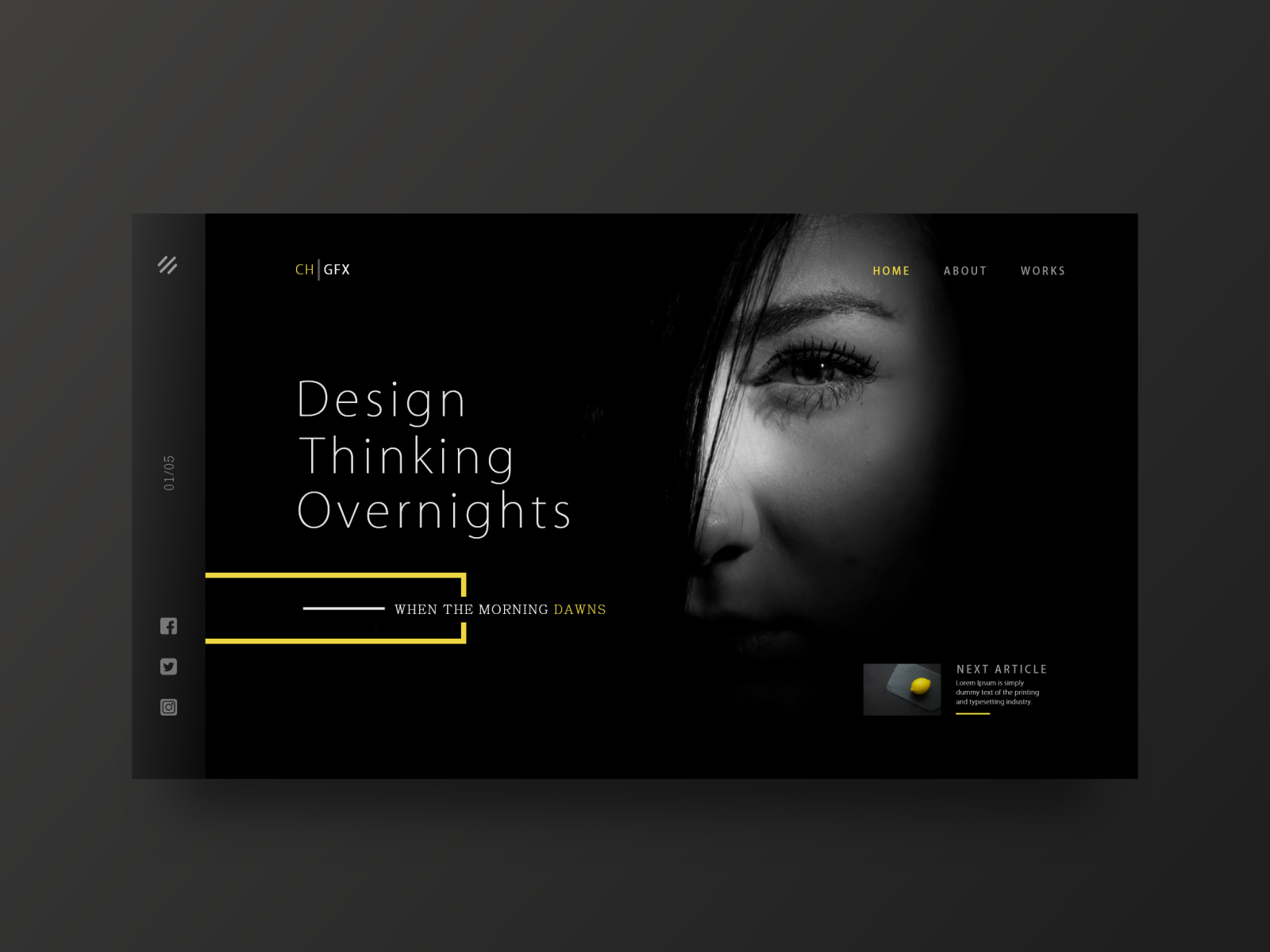
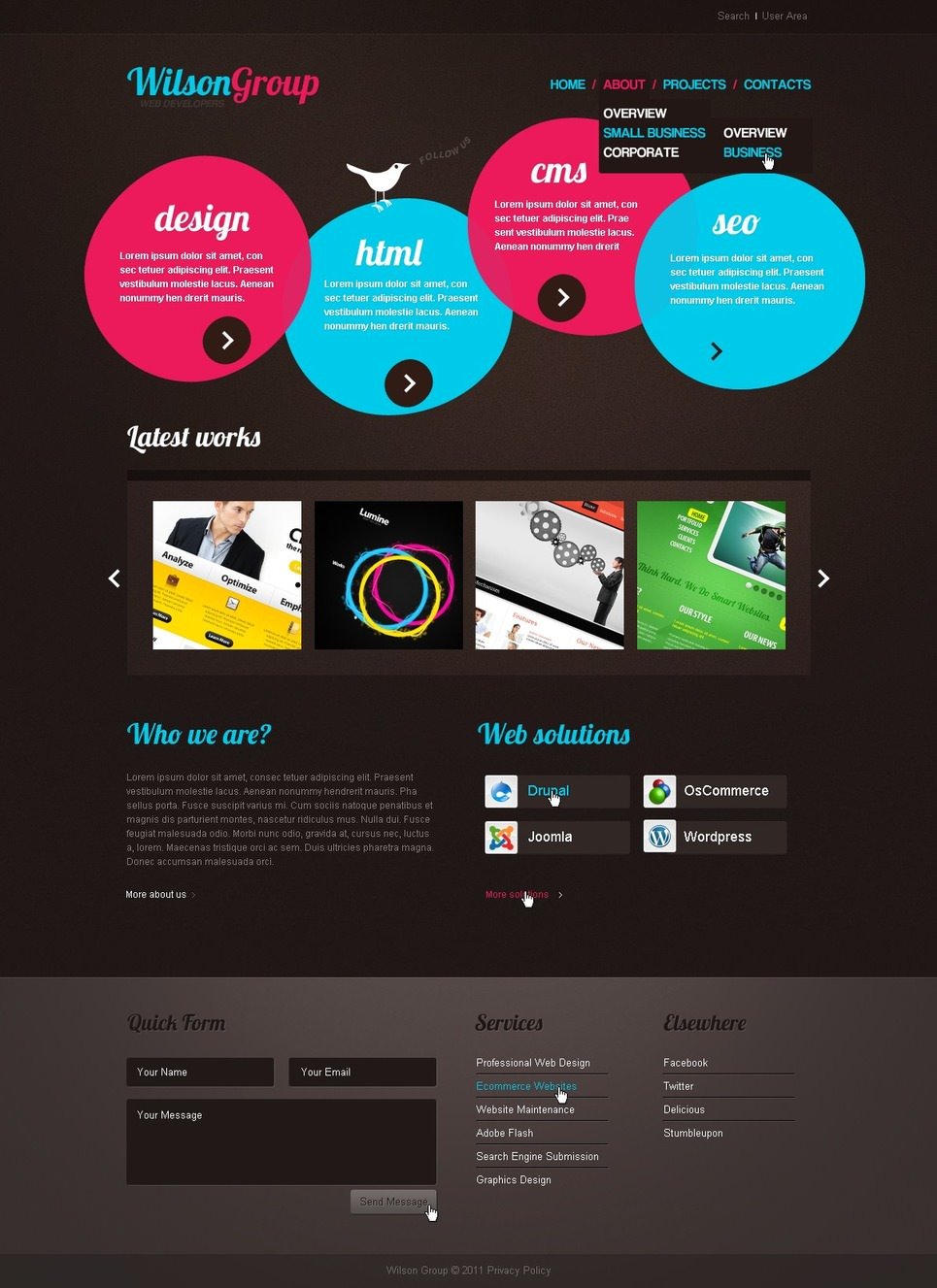
List of the best blog website templates
Wix Vs. Squarespace (2024 Comparison) – Forbes Advisor - Forbes
Wix Vs. Squarespace (2024 Comparison) – Forbes Advisor.
Posted: Thu, 18 Apr 2024 07:00:00 GMT [source]
A WordPress theme is a group of files that provides all of the styling for the front end of your WordPress site, including the layouts, colors, font, and so on. If you’re publishing tons of content on a regular basis or running a multi-author blog, this blog design makes perfect sense for your website. And take note of how the simple white background makes the images pop. In the header image, they use photos of real people and testimonials to build social proof and encourage more course signups.
Blog Layout Examples to Learn From When Designing Your Blog
The blog’s design mirrors the suspenseful allure of Arnold’s novels. Food52 is co-owned by two food enthusiasts, Amanda Hesser and Merrill Stubbs. Both bring their unique experiences to the table to create an inviting space for food lovers. Here, you can find scrumptious recipes, unmissable kitchen tips, pantry items, and everything in between. These blogging site examples will step you into the world of food blogging and how to do it right. Read my ultimate guide to starting a blog, which has been featured on Forbes, Entrepreneur and Business Insider.
A beginner's guide to flexbox and CSS grid
New featured images appear as visitors scroll down the page, and a subtle zoom-on-hover effect invites visitors to click. A Calendly integration allows interested visitors to book sessions online. Ok, so you’re a no-nonsense kind of person and you just want to get the message across clearly and succinctly without the clutter. Using one or two colors and bold headers with lots of white space can get your valuable points across efficiently. This style is often preferred by tech blogs or companies such as Apple who want to emphasize the images of their products or illustrate a process or feature.
The page displays thumbnails of the latest articles, which let visitors simply click on the thumbnail to read the full post. This blog page does a great job of highlighting one of their most recent or popular blog posts, alongside a clear call to action and a short excerpt. The posts are also neatly positioned and easily accessible to readers.
Here are 9 stunning, simple website templates you should use for your next project. Businesses use these forms to ask questions in high volume, breaking various interactions up across multiple fields. They lay out every field vertically, usually featuring additional information or calls to action in the adjacent space. On a technical level, slow animations can make your website appear dated and may even harm your SEO performance. Create interactions that excite and delight, but don't add these effects just for the sake of having them.
This trend is a trend you'll quickly notice when walking up and down the aisles of Whole Foods. We hope this article helped you find some excellent WordPress website examples to get inspired and motivated. You may also want to see our list of the most notable big-name brands that are using WordPress. When you scroll down her page, she offers a ton of elements to build trust, such as case studies and success stories.
The blog features a clean and organized layout with articles presented in card format. Each card displays a preview image, article title, and brief description, categorized by color-coded backgrounds. The blog has a user-friendly design focusing on visual storytelling through captivating travel photos. The homepage features different destinations, reflecting the blog’s storytelling style.
The blog is designed beautifully—using a great combination of typography matched with very interesting photos of Julie and the products or outfits she recommends for use. The blog uses nice animations, too, that keep it even more interesting and lively. Although you don’t need to, you can easily add code snippets to your WordPress blog by using the Code Snippets plugin. Go to your WordPress admin bar and click on “Add New.” This will bring you to a new page where you can add a title and copy and paste your code snippet. There are many different blogging platforms that you can choose from, like Wix, Joomla, and Blogger.com. Now that you have everything you need to set up and launch a blog, you’re ready to start blogging.
HONY’s stories are compelling because of the written text and the visual images. Using a “Start Here” page can be a very useful tool for organizing your content and easily directing your readers where you want them to go. Here’s an example of a blogger who’s chosen a very clear niche for her content. Strength and Sunshine is a blog that shares recipes and information about vegan, gluten-free, and allergy-free foods (her description sits right underneath the logo). One of the first things I recommend to new and experienced bloggers alike is to try and follow a somewhat narrow niche for your blog. Your font choices shouldn’t detract from your content—they should be easy for your viewers to read.

No comments:
Post a Comment